
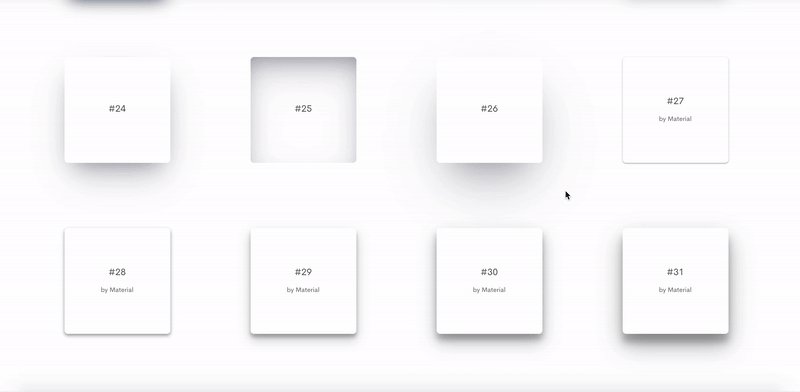
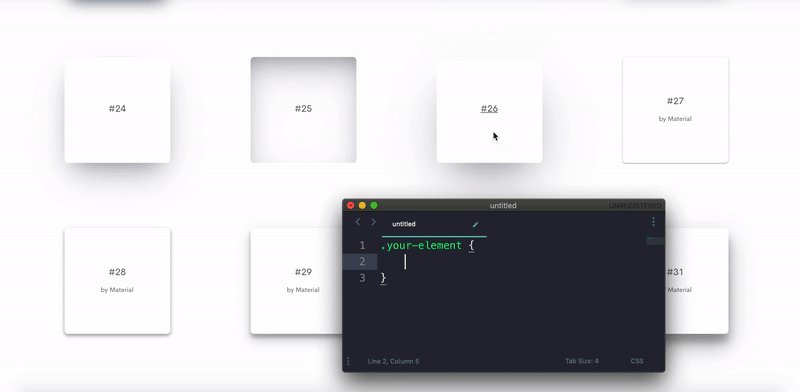
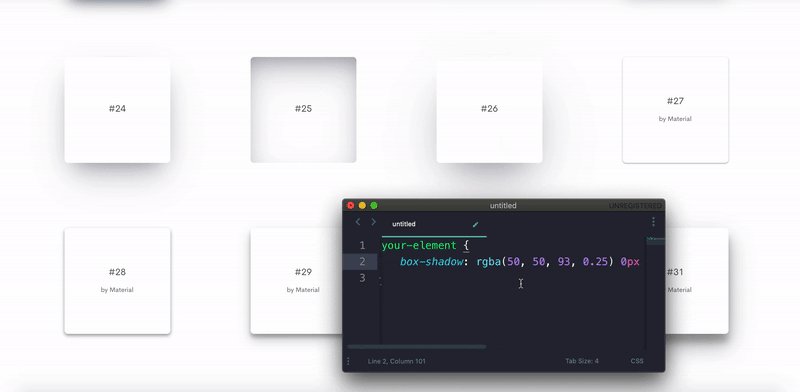
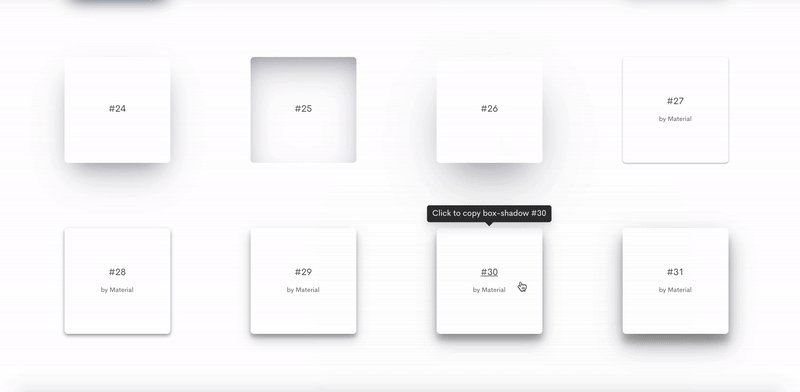
CSS box-shadow examples by CSS Scan - Curated collection of 82 free beautiful box-shadow 🎨 | Product Hunt

box-shadowexamples #box-shadow-top #boxshadow #bottom #innershadow #cssboxshadow #insetbox-shadow #bootstrap #borderradiusgenera… | Html tutorial, Tutorial, Shadow
box-shadow css property is not rendering once converted to image · Issue #673 · niklasvh/html2canvas · GitHub

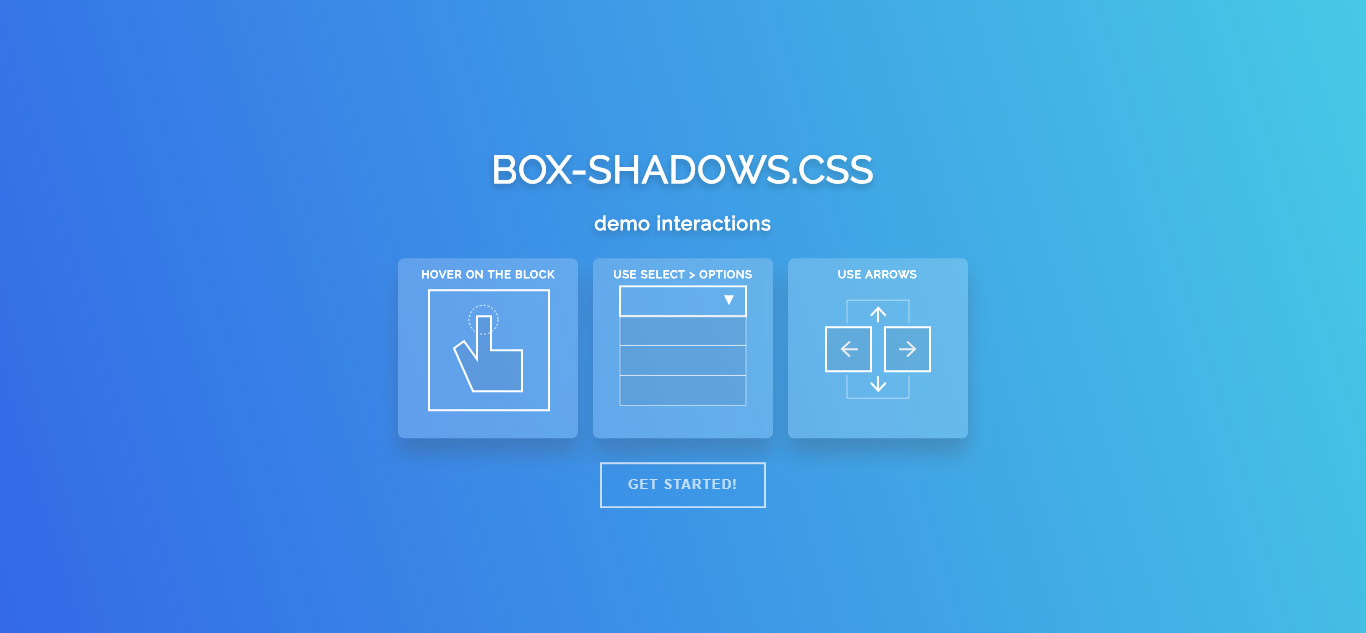
CSS3 Generator - Box Shadow // Free Online Web & SEO Tools by Admin12345 - CRM for Web Design businesses



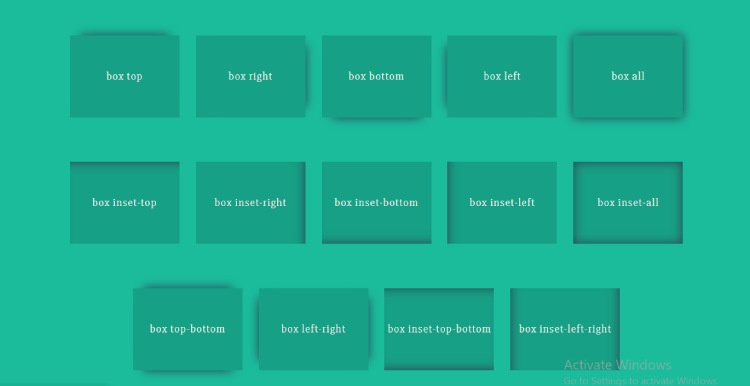
![Solved] How to apply box-shadow on all four sides? | 9to5Answer Solved] How to apply box-shadow on all four sides? | 9to5Answer](https://i.ytimg.com/vi/zuQUlAv45EE/hq720.jpg?sqp=-oaymwEcCNAFEJQDSFXyq4qpAw4IARUAAIhCGAFwAcABBg==&rs=AOn4CLAEx0Y8QAk4pDcyXRYgG8BIqsrWZA)