
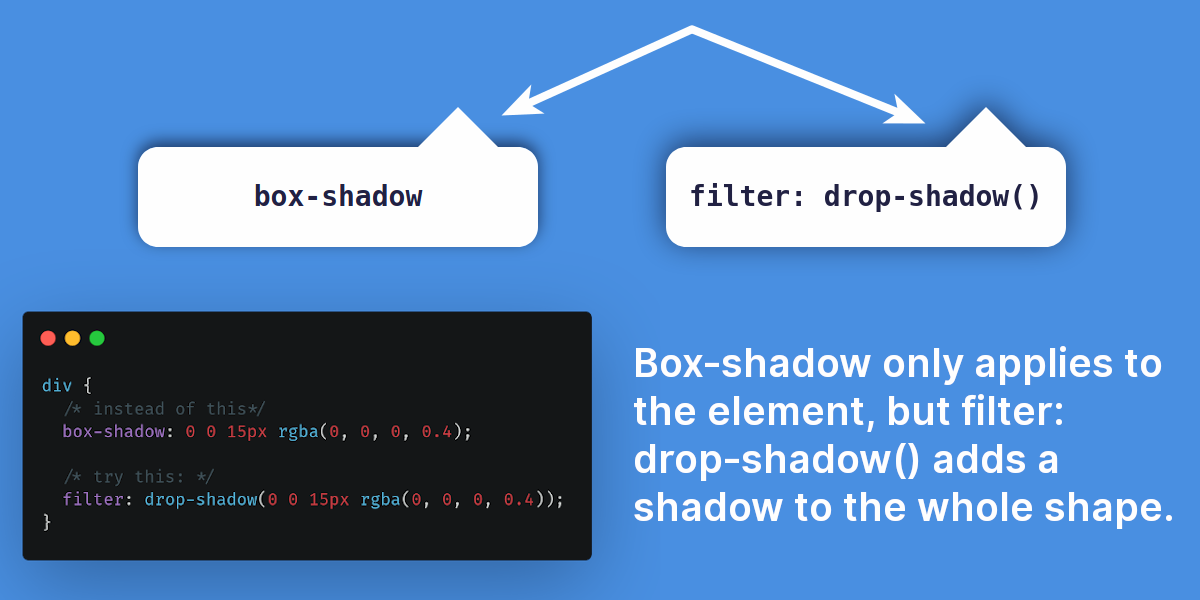
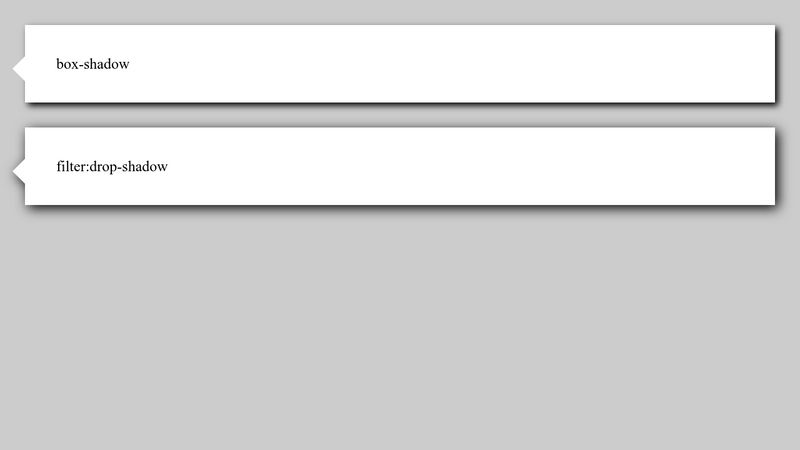
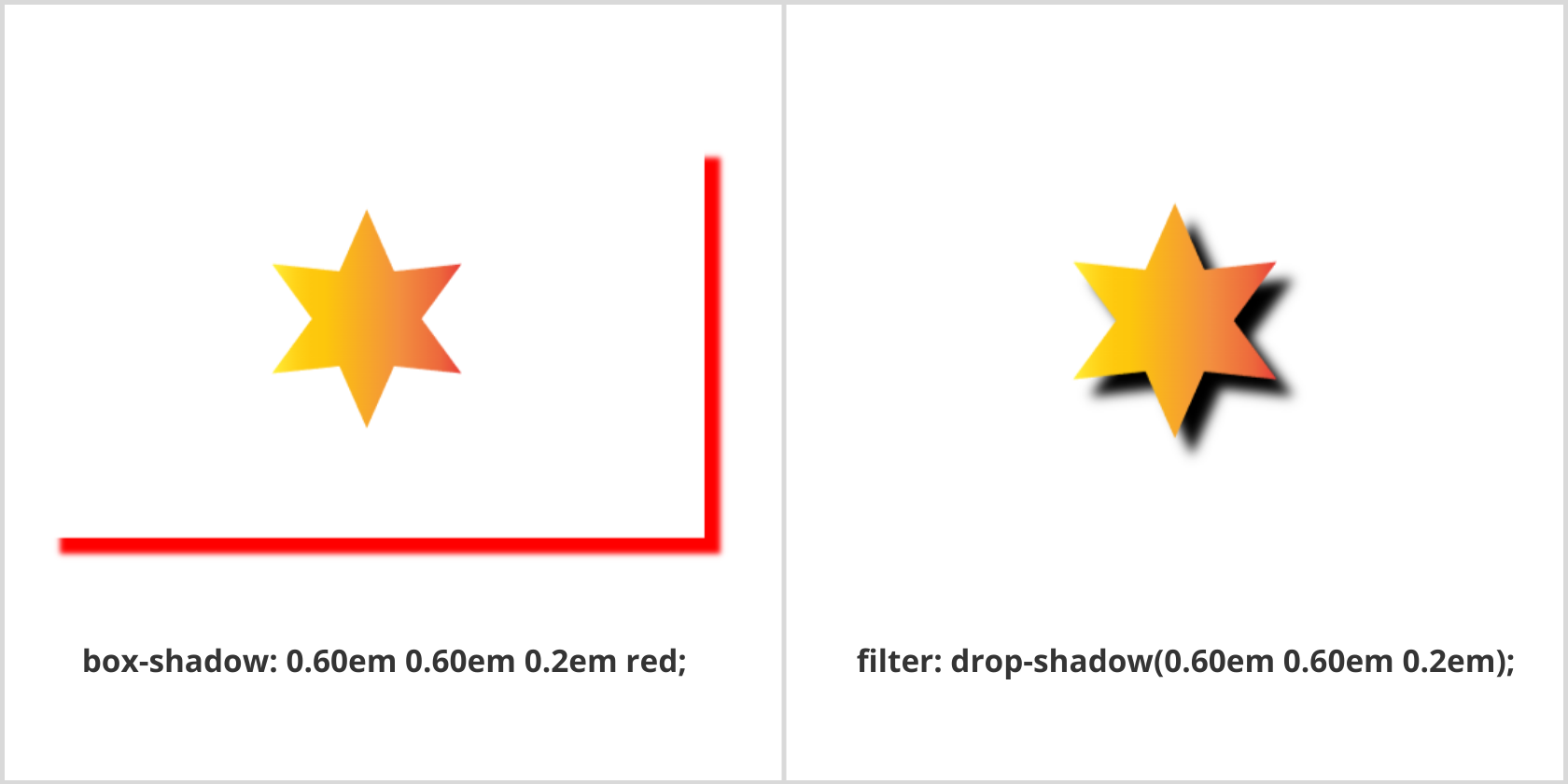
Kilian Valkhof on Twitter: "Box-shadow is only applied to its own element ☹️ If you use pseudo elements or child elements to add a "pointer" to elements, filter: drop-shadow() will add the

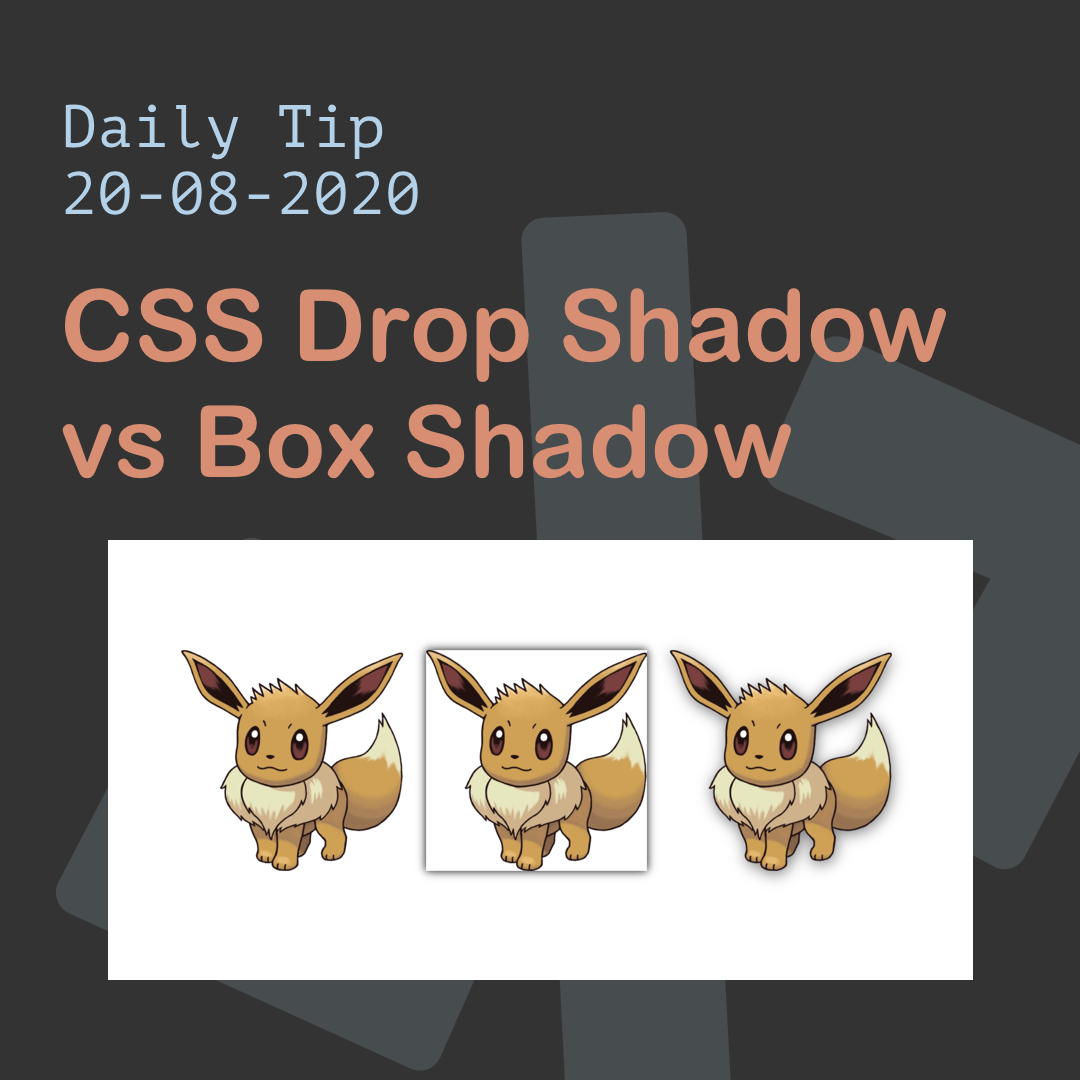
How to Drop Shadow on PNG Image Using CSS3 filter:drop-shadow() and text- shadow() and box-shadow:() Filter Property - Coding Deekshi













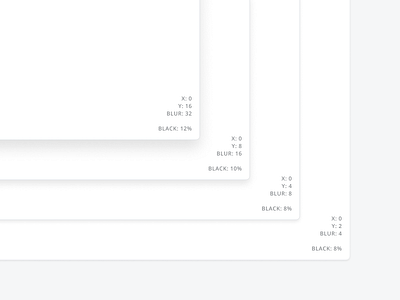
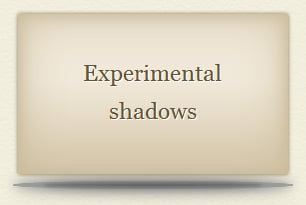
![CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here CSS3 Box Shadow in Internet Explorer [Blur-Shadow] | Place Name Here](https://placenamehere.com/objects/blog/blur-shadow.dropshadow.png)